Com o HTML5 foram introduzidos as novas categorias de input type, isso representou um ganho enorme para a experiência de usuários mobile que utilizam formulários na sua aplicação e site, utilizar o input type correto é muito importante para acessibilidade e experiência do usuário.
Eles podem melhorar a experiência do usuário especialmente quando o usuário cadastra informações em dispositivos móveis. Como? Quando você escolhe um tipo de input o sistema operacional do celular irá tentar exibir o melhor teclado para o campo.

O que são input type?
O HTML é formado por tags, elementos que possuem um significado para o navegador. As tags são usadas para marcar o conteúdo da página, como títulos, parágrafos e imagens e até itens para entrada de informação.
Com o avanço da web, cada vezes mais a internet passou a ser um ambiente de troca de informações, e os campos de entrada de dados passam a ter uma participação importante nisso.
Anteriormente tinhas tipos simples como texto, checkbox, radio-button, mas essas entradas não eram suficientes para web moderna e os novos dispositivos com formatos e telas diferentes. Dai então surgiu uma série de novos campos de entrada de informações como data, cores entre outros valores.
Cada tag possui um atributo, sendo uma característica adicional da tag. Por exemplo, a tag img, possui o atributo src, que indica qual imagem deve ser exibida na página. O mesmo vale para campos de formulários que podem possuir uma propriedade type, id, name, value, e outras informações mais específicas ao tipo do campo de entrada(input).
Neste artigo aprenderemos sobre os diferentes valores do atributo type nas tags input introduzidos no HTML5. Para os testes eu vou utilizar diferentes browser de acordo com o seu suporte.
input type date
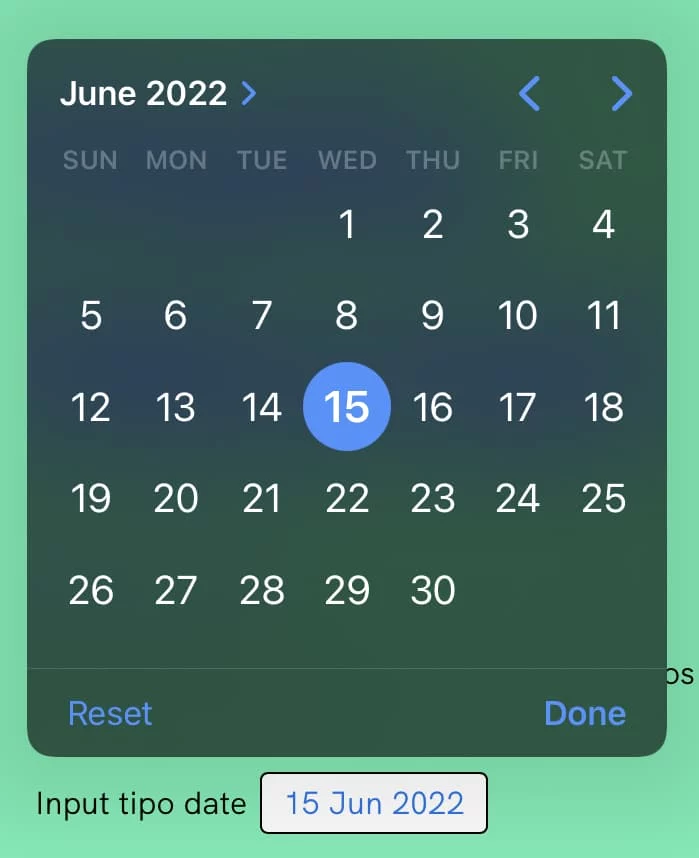
Este campo é preparado para receber uma data, será exibido para o usuário um calendário para cadastrar a informação. O resultado da utilização do input é o seguinte:

<label>Input tipo date</label>
<input type="date" name="data-teste" />Code language: HTML, XML (xml)datatime-local
Campo de entrada de informações de data e hora em simultâneo, a sua exibição irá depender do sistema operacional a seguir eu irei exibir dois exemplos no iOS e o chrome desktop:
<input type="datetime-local" name="data-teste" />Code language: HTML, XML (xml)

time
Este campo é utilizado para realizar cadastro de hora. Da mesma forma do date ele irá habilitar um interface adaptada para cadastro da informação.

<input type=”time” id=”hora”>Code language: HTML, XML (xml)month
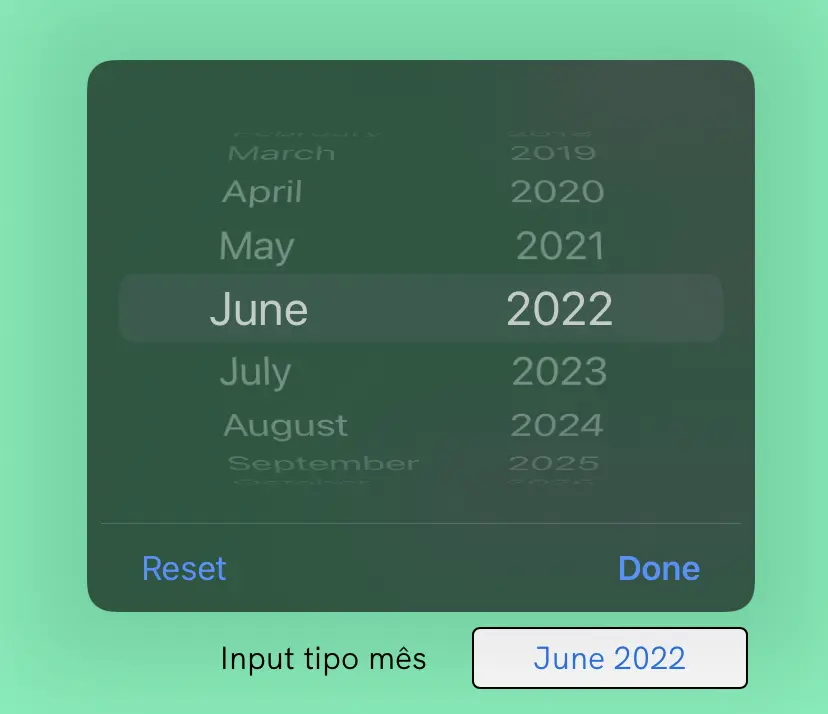
Campo é similar ao date, mas resgata apenas a entrada de mês e ano sem a seleção de data, no iOS o scroll de meses será exibido.

<input type="month" name="mes" id="mes">Code language: HTML, XML (xml)number
Input para cadastro específico de números, para o usuário mobile ele exibe apenas o teclado numérico como a imagem a seguir:

<input type="number" name="num" id="num">Code language: HTML, XML (xml)range
Cria um elemento slide para receber um valor dentro de um intervalo especificado pelas propriedades min e max.

<input type=”range” name=”media” id=”media” min="0" max="100">Code language: HTML, XML (xml)color
Permite ao usuário selecionar uma cor específica retornando um valor hexadecimal. Como podemos ver abaixo na plataforma iOS temos a opção de escolher diferentes tipos de ferramentas para seleção de cores.

<input type="color" name="color-teste" />Code language: HTML, XML (xml)url
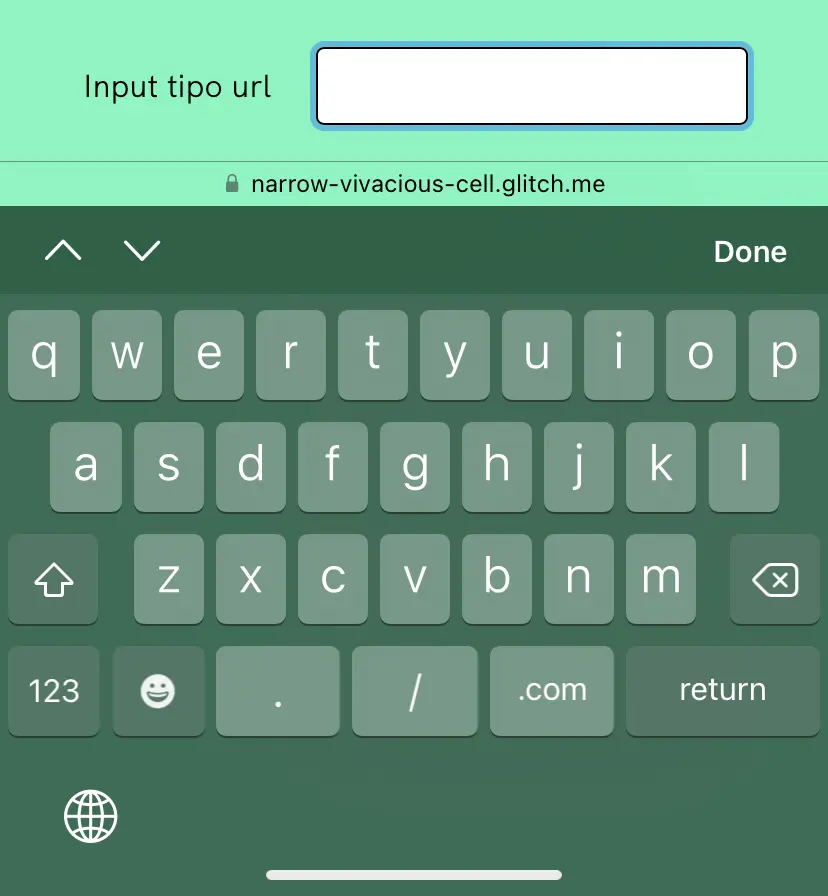
Este elemento cria uma validação para URL em invoca um teclado específico para o cadastro da informação.
<input type="url" name="url-teste" />Code language: HTML, XML (xml)
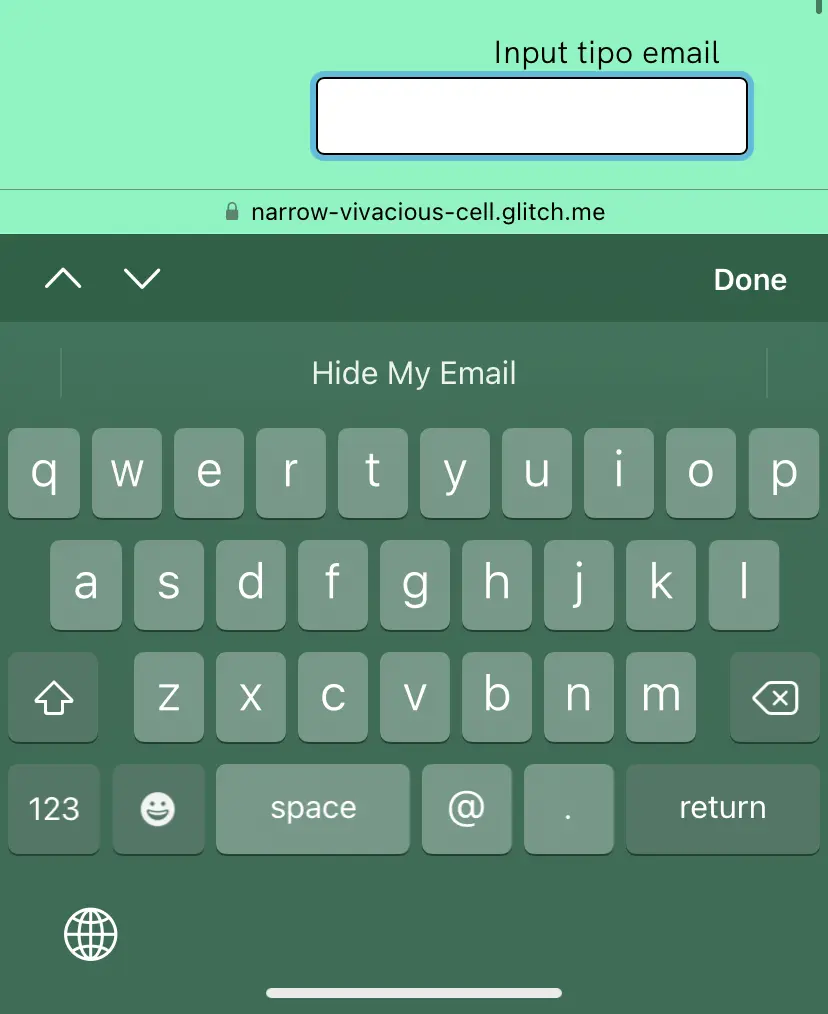
Assim como o type url tem um teclado especial para email com as letras e o “@” e “.” disponíveis no teclado, esse item também realiza uma validação esperando um texto com @. Caso o usuário cadastrará uma informação inválida teremos um alerta para usuário, mas nesse caso fica a cargo do desenvolvedor do formulário definir o que irá acontecer após esse alerta.

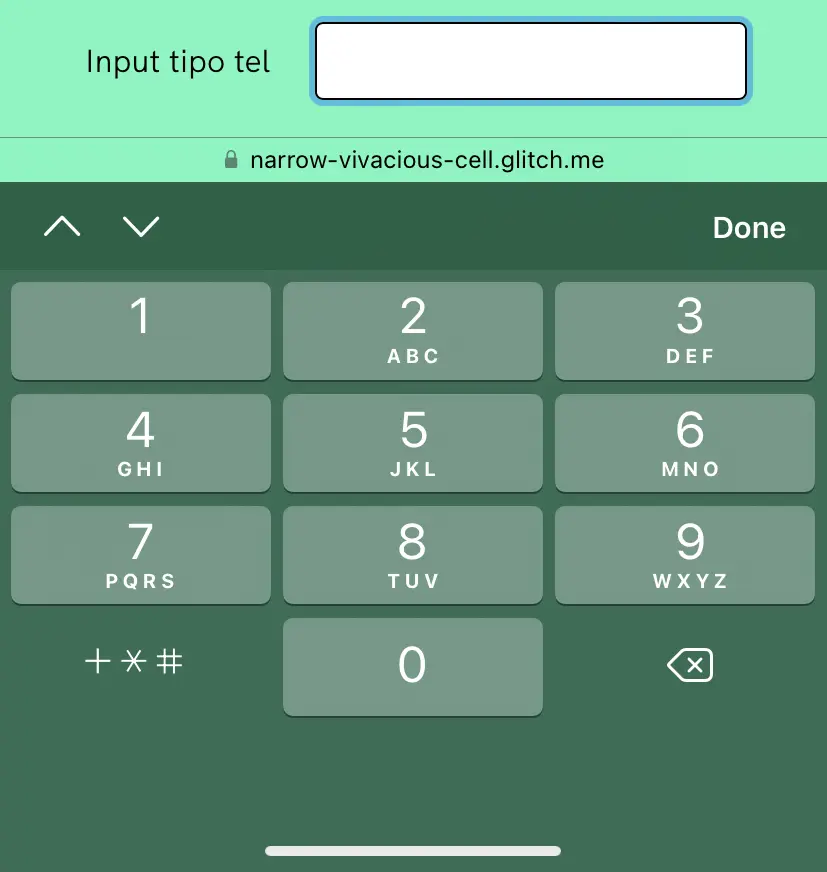
<input type="email" name="email-teste" />Code language: HTML, XML (xml)tel
Input irá exibir apenas números, em alguns sistemas operacionais o teclado do number tem um comportamento similar, mas no caso do iOS o number vem com mais caracteres disponíveis, mas com o teclado do tel vem apenas o discador, como na imagem a seguir:

O campo tel pode ser usado para outros cenários onde apenas a entrada de números são relevantes.
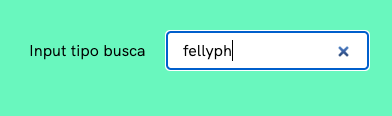
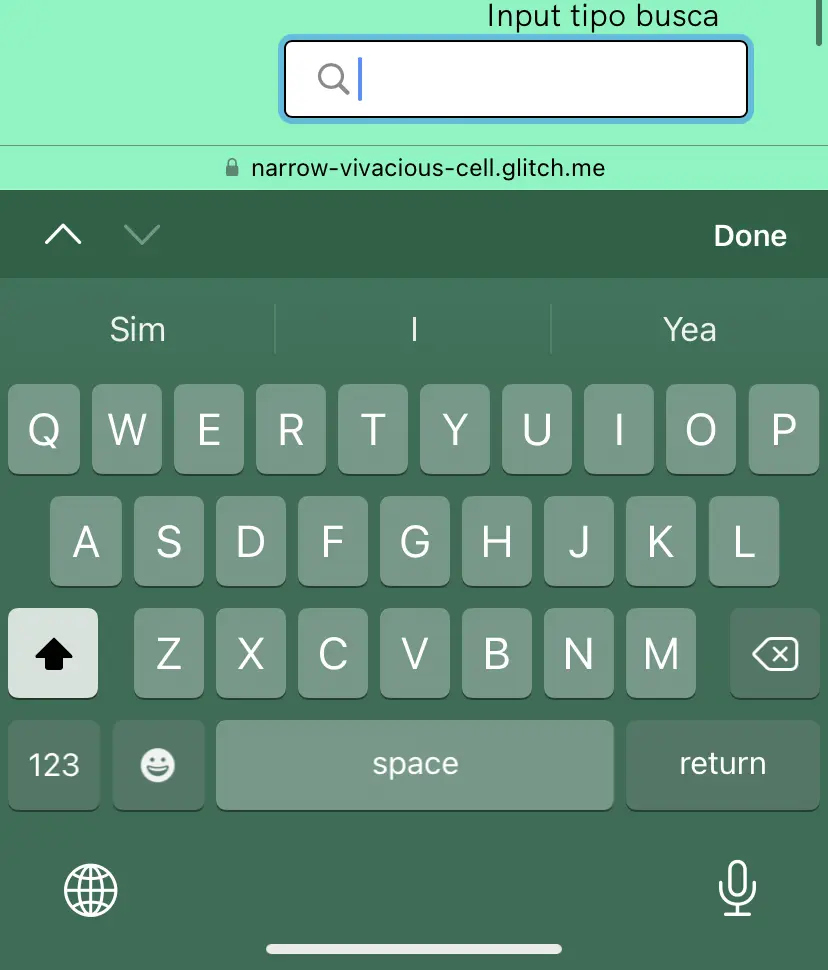
<input type="tel" name="tel-teste" />Code language: HTML, XML (xml)search
Neste campo pode ter um comportamento totalmente diferente entra os sistemas operacionais no Chrome desktop é adicionado um “x” no canto esquerdo quando é adicionado algum conteúdo, o “x” tem a função de limpar o conteúdo. Já no iOS temos a exibição de uma lupa. Como o nome sugere este Input é utilizado em campos de busca.
<input type="search" id="busca">Code language: HTML, XML (xml)

Recentemente um comitê chamado interop 2022, com os principais navegadores da internet reuniram-se para tentar normalizar alguns pontos entre os navegadores e um dos pontos discutidos foi a questão da padronização os campos de formulários.
O código dos exemplos confere aqui, ou confira mais conteúdo relacionado a HTML5 aqui:

Deixe um comentário