A tag HTML details nos permite criar um accordion sem JavaScript e nesse poste você ver como usa-la, ela pode ser útil para obter informações adicionais sobre uma determinada informação, resumindo um accordion.
Como a tag details cria um accordion sem JavaScript?
Para trabalhar com esse recurso além do elemento <details>, precisamos do elemento <summary>.
Ele deve ser incluso como filho do <details>. Com este elemento conseguimos prover uma legenda ou um capítulo para o conteúdo restante, ele também será responsável por clicarmos nele e o conteúdo ser exibido.
O elemento details tem um atributo chamado open, ele define se o conteúdo será inicialmente visível ou não. Por default essa propriedade é false. Com esse recurso produz uma interatividade sem nenhum javascript.
Vamos ao código:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Details </title>
</head>
<body>
<details open>
<summary>Autor</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla, nemo, dolores numquam fugit ipsum velit eaque repudiandae ea libero est.</p>
</details>
<details>
<summary>Livros</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla, nemo, dolores numquam fugit ipsum velit eaque repudiandae ea libero est.</p>
</details>
<details>
<summary>Jobs</summary>
<p> Consequuntur, consequatur ut earum dolore placeat doloribus in voluptatem culpa.</p>
</details>
</body>
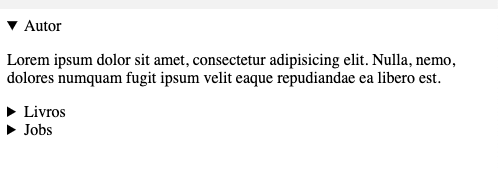
</html>Code language: HTML, XML (xml)No código acima criamos o accordion sem javascript apenas com código HTML e ainda sem CSS e o resultado será o seguinte:

Estilizando a tag details com CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Details</title>
<style>
details {
color: #1a4645;
margin-bottom: 1em;
transition: background-color 300ms;
}
details > * {
padding: 1em;
}
summary {
border: 1px solid #f8bc24;
outline: none;
}
details[open] {
background: #f8bc24;
border: 1px solid #1a4645;
}
details[open] summary {
border: none;
border-bottom: 1px solid #1a4645;
}
</style>
</head>
<body>
<details open>
<summary>Autor</summary>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla, nemo,
dolores numquam fugit ipsum velit eaque repudiandae ea libero est.
</p>
</details>
<details>
<summary>Livros</summary>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla, nemo,
dolores numquam fugit ipsum velit eaque repudiandae ea libero est.
</p>
</details>
<details>
<summary>Jobs</summary>
<p>
Consequuntur, consequatur ut earum dolore placeat doloribus in
voluptatem culpa.
</p>
</details>
</body>
</html>Code language: HTML, XML (xml)No código acima adicionei um CSS para dar um acabamento visual, o summary por default quando clicado exibe um destaque para remove-lo basta adicionar a propriedade outline:none;. Para sinalizar que o elemento está aberto incluo uma cor de background no elemento através do seletor [open].
No código HTML o primeiro item tem a propriedade open definida assim ele inicia com o seu conteúdo exibido e o resultado será o seguinte:

details – como criar accordion sem JavaScriptPersonalização avançada do elemento details
Caso queira ir mais além a personalização do elemento details pode ser ainda maior. Um código retirado do codepen.io é um bom exemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Details</title>
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="/style.css" />
</head>
<body>
<details>
<summary>
<span class="summary-title">Autor</span>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="summary-chevron"
>
<polyline points="6 9 12 15 18 9"></polyline>
</svg>
</summary>
<div class="summary-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla, nemo,
dolores numquam fugit ipsum velit eaque repudiandae ea libero est.
</div>
</details>
</body>
</html>
Code language: HTML, XML (xml)Agora que temos nossa estrutura HTML, com a inclusão de um SVG para substituir a seta padrão do elemento details HTML. Vamos adicionar o nosso CSS.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400&display=swap");
/* Variáveis CSS para personalização accordion sem Javascript */
:root {
--color-bg: #edf2f7;
--color-text-main: #4a5568;
--color-primary: #ffff00;
--details-color-br: #ffffff;
--details-padding: 1em;
--details-width: 500px;
}
html {
box-sizing: border-box;
font-size: 18px;
font-family: "Roboto", serif;
}
body {
background: var(--color-bg);
color: var(--color-text-main);
}
*,
*:before,
*:after {
box-sizing: inherit;
}
details {
font-size: 1rem;
margin: 7em auto;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1),
0 10px 10px -5px rgba(0, 0, 0, 0.04);
width: 100%;
background: var(--details-color-br);
border-radius: 8px;
position: relative;
width: var(--details-width);
max-width: 100%;
}
details .summary-title {
user-select: none;
cursor: pointer;
}
.summary-content {
border-top: 1px solid #e2e8f0;
cursor: default;
padding: var(--details-padding);
font-weight: 300;
line-height: 1.5;
}
.summary-chevron {
opacity: 0.5;
pointer-events: none;
position: absolute;
top: 0.75em;
right: var(--details-padding);
background: var(--details-color-br);
}
summary {
list-style: none;
padding: var(--details-padding);
}
summary::marker {
display: none;
}
summary:focus {
outline: none;
}
details[open] .summary-chevron {
transform: rotate(180deg);
}
details[open] .summary-chevron,
summary:hover .summary-chevron {
opacity: 1;
}Code language: CSS (css)Com o CSS aplicado a nosso elemento o resultado será o seguinte:

Resolvendo problemas comuns de estilização do elemento details
Quando utilizamos o elemento details qual permite criar accordion sem JavaScript, além da questão do outline existem mais duas questões bem comuns.
Estilização do cursor
quando passamos o mouse sobre o elemento details temos a visualização de uma seleção de texto. Caso queiramos mudar esse comportamento utilizamos o seguinte código:
details summary {
cursor: pointer;
}Code language: CSS (css)Elementos aninhados na tag summary
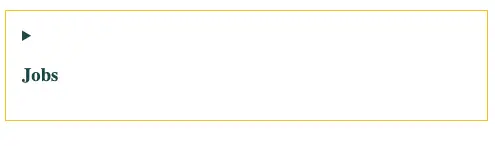
Quando adicionamos um elemento na tag summary temos o seguinte resultado, como no código a seguir:
<details>
<summary><h3>Jobs</h3></summary>
<p>
Consequuntur, consequatur ut earum dolore placeat doloribus in
voluptatem culpa.
</p>
</details>Code language: HTML, XML (xml)Temos o seguinte resultado:

O ideal que o título h3 fique na mesma linha que a seta, para resolver isso adicionamos a seguinte solução:
details summary > * {
display: inline;
}Code language: CSS (css)Conteúdo relacionado
Se você gostou do post sobre Criar um accordion sem JavaScript, confira mais posts relacionados no blog:

Deixe um comentário