Tag: javaScript
-

Media queries para Progressive Web Apps
Se você me segue no Twitter já viu que estou criando uma série sobre Progressive Web Apps, neste mini curso estou abordando os principais recursos na construção de um PWA. Para esse post vamos falar sobre um conteúdo complementar como adicionar um estilo específico através media queries para identificar uma PWA. O que é uma…
-

Web Share API
A web share API é uma API do navegador que permite aos usuários compartilhar arquivos e links de forma nativa. Ela foi criada para simplificar o processo de compartilhamento de conteúdo entre os navegadores e as aplicações da web.
-

5 maneiras de utilizar o Spread operator
Spread operator parameter foi introduzido no EcmaScript 2015, para um simples recurso no primeiro momento, mas utilizados da maneira correta pode se tornar bastante útil, o se você ainda não conhece o spread operator é identificado por “três pontos(…)” com ele podemos desmontar arrays e objetos. Nesse post iremos ver 5 maneiras de utilizar o…
-

Webpack mantendo a qualidade do seu JavaScript
Até o momento vimos dois posts de introdução ao Webpack, nesse post iremos implementar linters no nosso código JavaScript, se você nunca ouviu falar em linting tools, elas são ferramentas de optimização de código, elas ajudam-nos a escrever o código organizado e com boas práticas. Mas isso não significa que iremos prevenir bugs, mas a…
-

Introdução a Webpack Parte 2: Loaders
No post anterior vimos uma introdução a Webpack, criamos uma situação básica carregando múltiplos arquivos JavaScript e vimos que Webpack possui 4 elementos chaves: Entry(arquivo de entrada), output(arquivo de saída), loaders e plugins. Nesse tutorial vamos abordar como trabalhamos como loaders, Webpack em seu core nada mais é que JavaScript carregando JavaScript. Nada mais básico…
-

Work smart with Gutenberg
Hi folks, last weekend I’ve done my first talk in 2019, at WordCamp Prague it was a pleasure to be again in Prague, one of my favorite cities in Europe, and my presentation was about how to develop Gutenberg Blocks. Some practical examples with Gutenberg During my presentation I have created a small project with…
-

Introdução a Webpack
Esse post é uma introdução a Webpack o static module bundler ou numa tradução genérica um “empacotador de módulos”, mas o que isso significa? Webpack vai gerenciar a leitura de arquivos CSS, JavaScript e assets do seu projeto, empacotando esse conteúdo para desenvolvimento ou produção. O que é webpack? O webpack é um empacotador de…
-

Internacionalização com blocos Gutenberg
Confira agora tudo que você precisa saber sobre Internacionalização com blocos Gutenberg. Se você está acessando o blog pela primeira vez esse post faz parte de uma série de posts relacionados na criação de blocos para o novo editor do WordPress Gutenberg. Caso queira conferir os posts anteriores: parte 1 – Criando primeiro bloco Gutenberg…
-

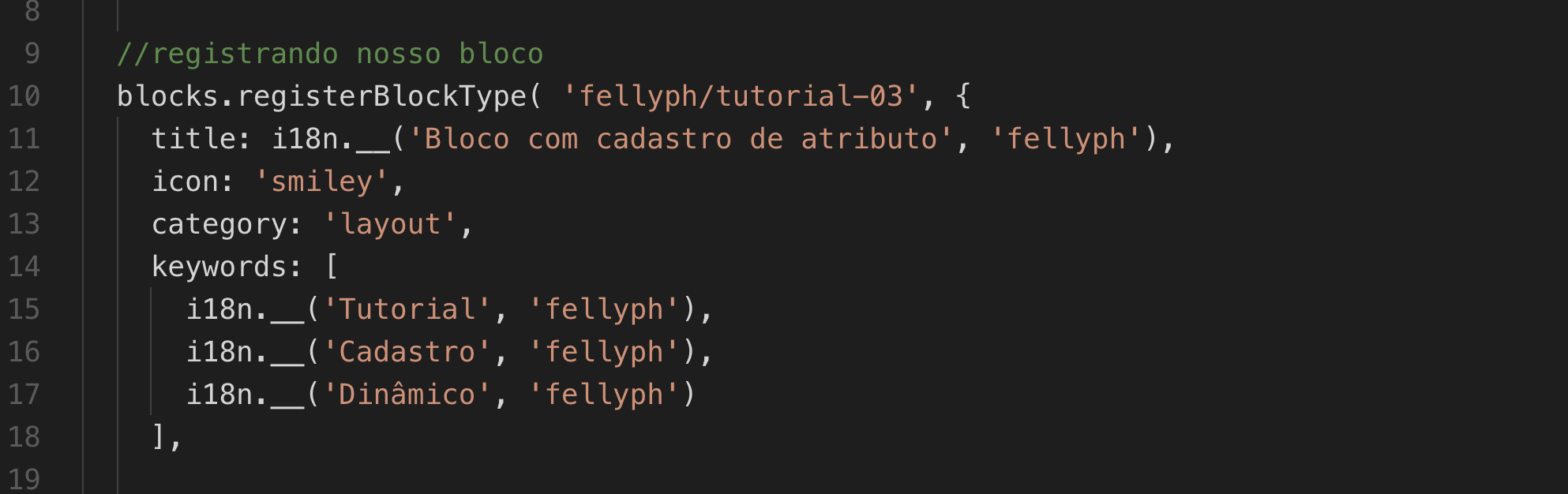
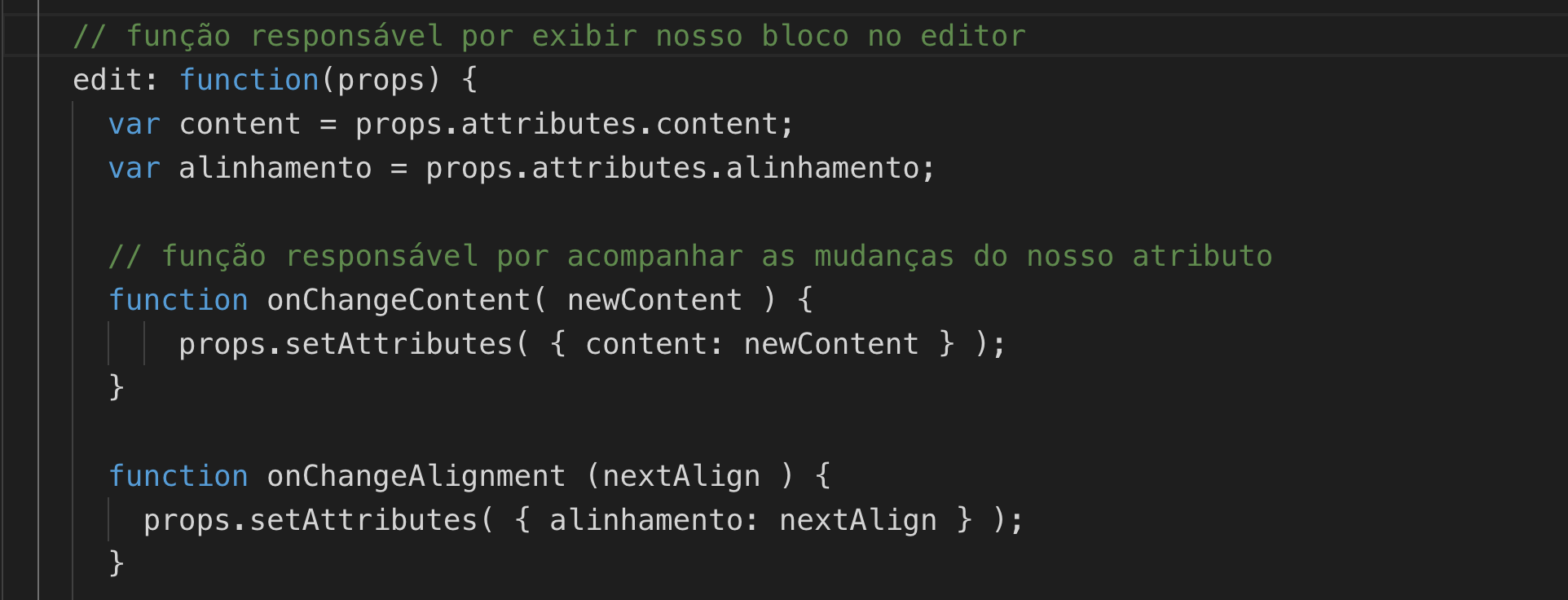
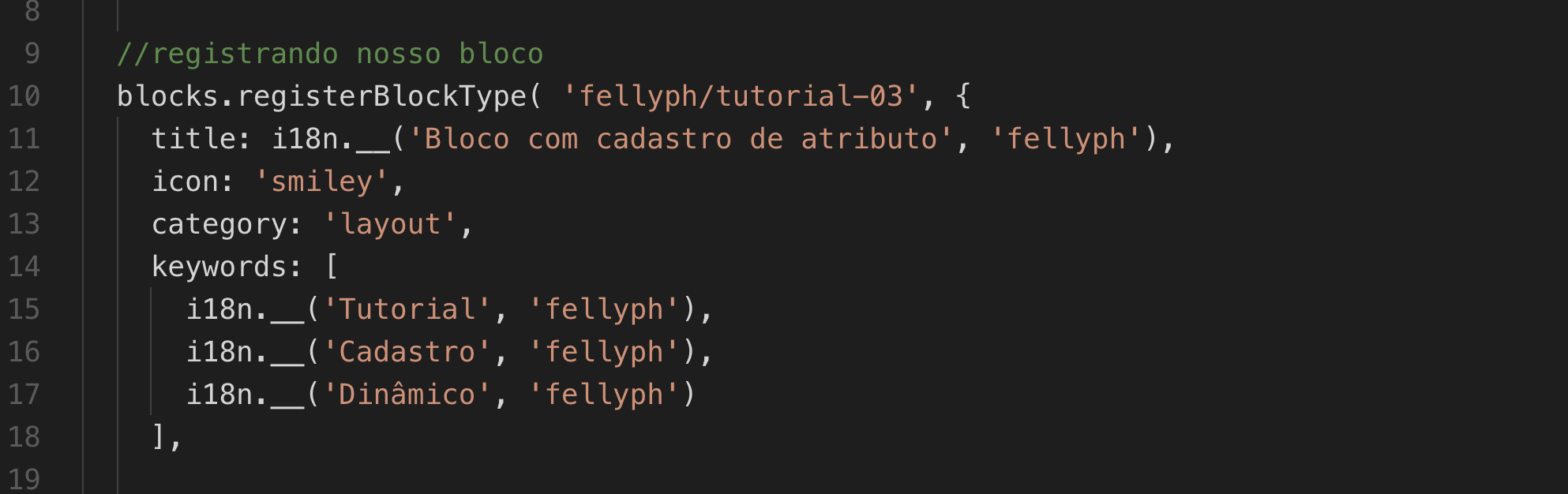
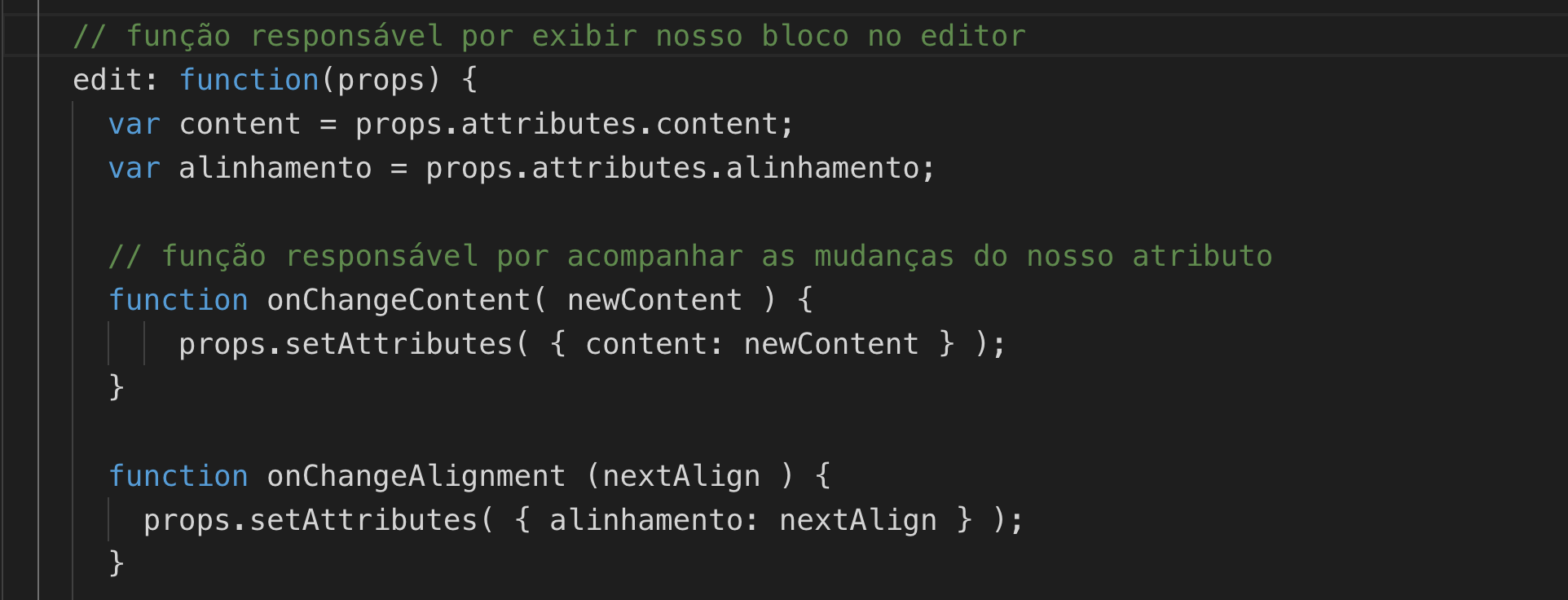
Blocos Gutenberg trabalhando com atributos
Esse post é o terceiro de uma série de posts sobre o blocos Gutenberg. Nesse tutorial vamos abordar blocos gutenberg trabalhando com atributos em posts customizados. Nos posts anteriores vimos como registrar o nosso bloco customizado e adicionar um estilo ao nosso markup. Agora vamos entender como os atributos funcionam dentro do WordPress. Caso ainda…
-

Como criar um bloco Gutenberg
WordCamp Dublin 2017 website