Tag: Gutenberg
-

O que há de novo no WordPress 6.2
Acaba de sair a primeira grande atualização do ano em 2023 do WordPress. O CMS mais popular do mundo, que completa 20 anos em 2023, fecha a sua segunda fase referentes a modernização da plataforma com o WordPress 6.2.
-
Nova versão do create-block WordPress 4.0
Começo de 2021 gravei um vídeo sobre pacote node de criação de blocos Gutenberg o create-block WordPress ou @wordpress/create-block. De lá para cá já foram 2 grandes atualizações, pois quando gravei o vídeo o create-block WordPress estava na sua versão 2.0.
-

Passado, presente e futuro da Plataforma WordPress
Todos os anos temos a apresentação State of the Word feita pelo co-fundador do WordPress, Matt Mullenweg. Nela temos um resumo do que aconteceu no ano e o que esperar do futuro da plataforma WordPress.
-
API de Blocos Gutenberg versão 2
Na versão 5.6 do WordPress foi adicionado a nova API de blocos Gutenberg ou Block API 2, ele tem como foco tornar a edição de blocos mais leve, reduzindo a quantidade de elementos na árvore de elementos DOM do editor. A versão 2 também traz melhorias para ajudar na personalização de blocos em temas e…
-
Como JavaScript está influenciando o WordPress
Final de 2018 tivemos o lançamento do Gutenberg a nova experiência de edição do WordPress, uma das ações mais impopulares da história da plataforma, mas como essa biblioteca JavaScript está influenciando o WordPress. Ação pode parecer invisível para a maioria dos usuários Gutenberg influenciará o futuro do desenvolvimento JavaScript e WordPress como conhecemos. Desde o…
-

Work smart with Gutenberg
Hi folks, last weekend I’ve done my first talk in 2019, at WordCamp Prague it was a pleasure to be again in Prague, one of my favorite cities in Europe, and my presentation was about how to develop Gutenberg Blocks. Some practical examples with Gutenberg During my presentation I have created a small project with…
-

Internacionalização com blocos Gutenberg
Confira agora tudo que você precisa saber sobre Internacionalização com blocos Gutenberg. Se você está acessando o blog pela primeira vez esse post faz parte de uma série de posts relacionados na criação de blocos para o novo editor do WordPress Gutenberg. Caso queira conferir os posts anteriores: parte 1 – Criando primeiro bloco Gutenberg…
-

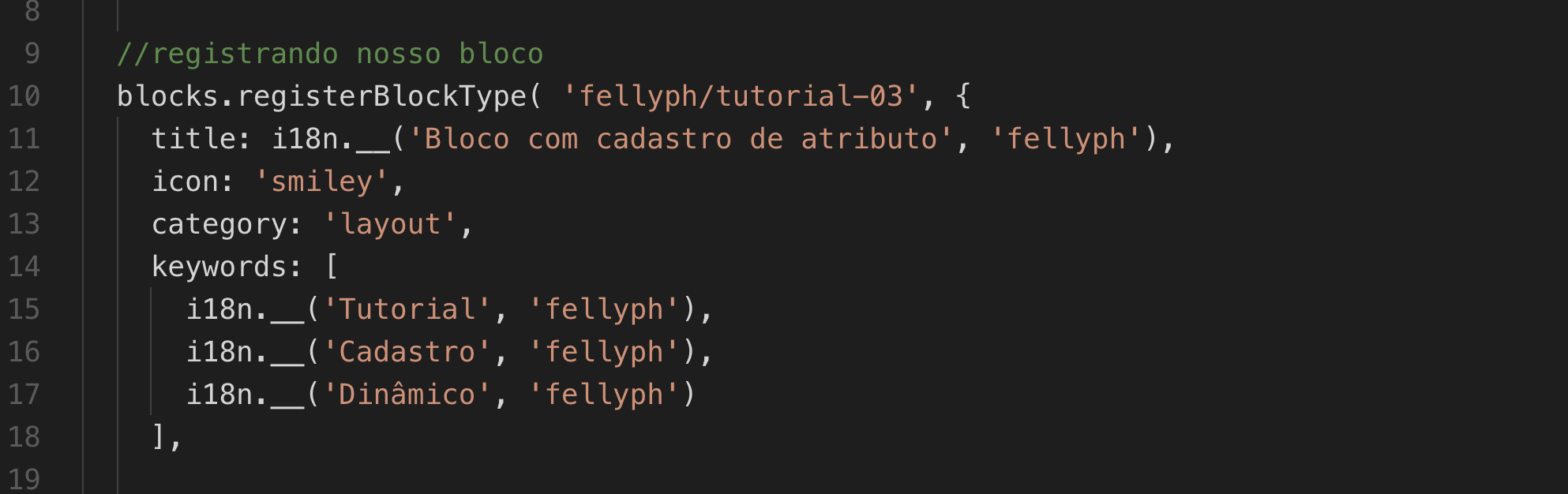
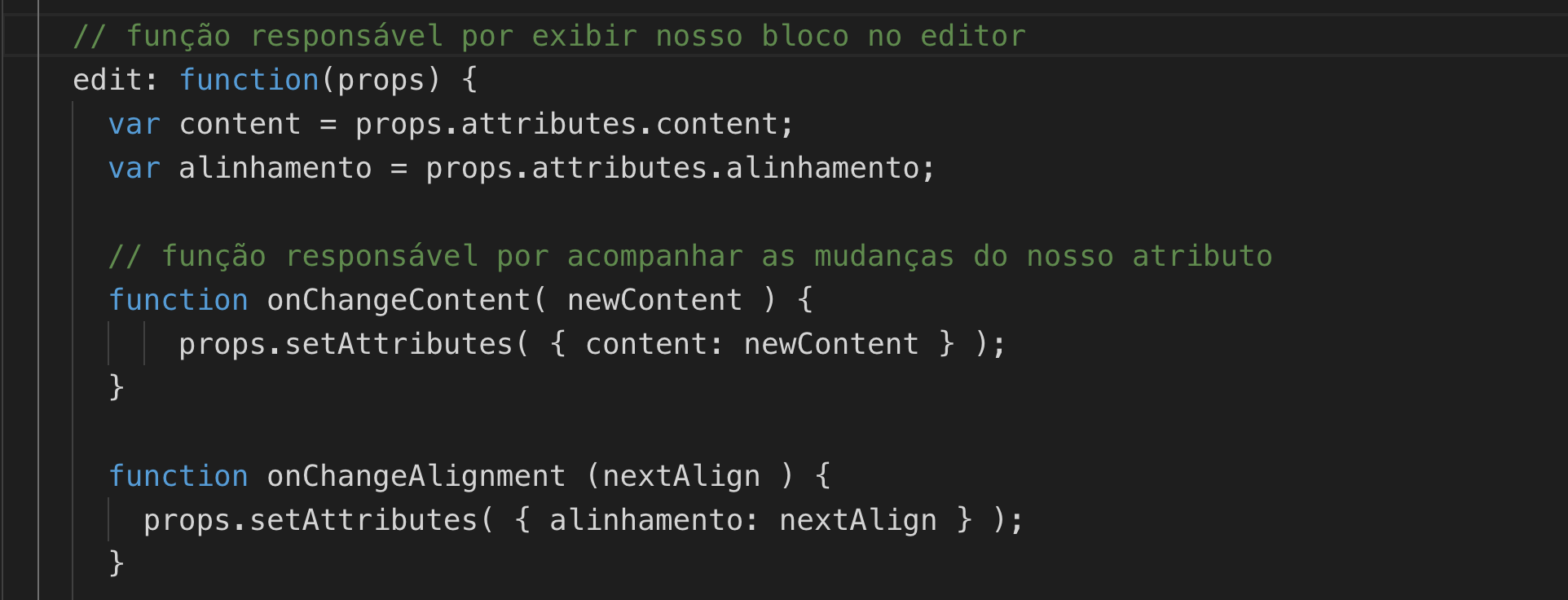
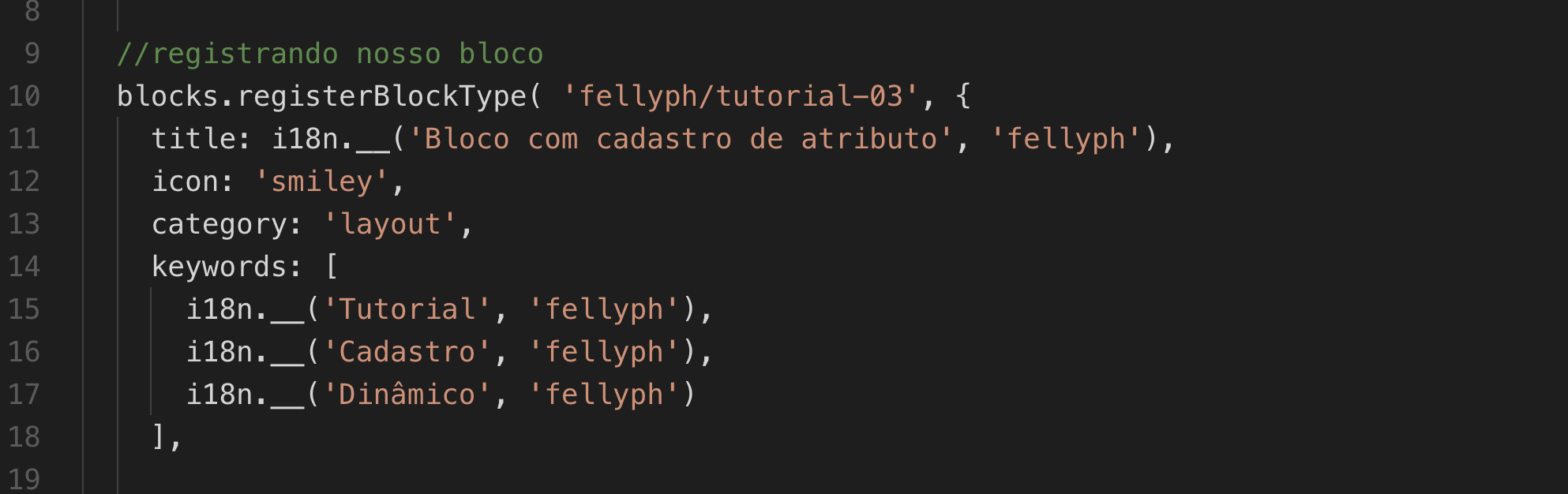
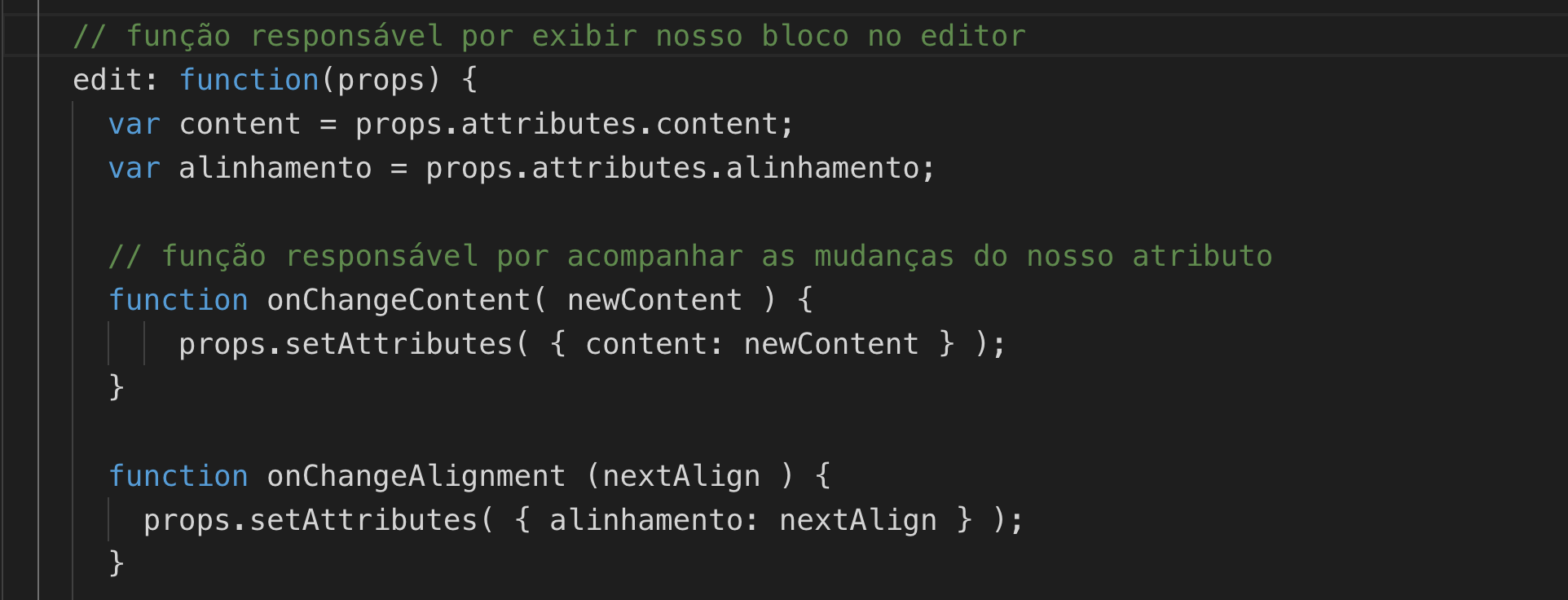
Blocos Gutenberg trabalhando com atributos
Esse post é o terceiro de uma série de posts sobre o blocos Gutenberg. Nesse tutorial vamos abordar blocos gutenberg trabalhando com atributos em posts customizados. Nos posts anteriores vimos como registrar o nosso bloco customizado e adicionar um estilo ao nosso markup. Agora vamos entender como os atributos funcionam dentro do WordPress. Caso ainda…
-

Criando o seu próprio bloco Gutenberg: Parte 2
No post anterior vimos como trabalhar com blocos customizados, conceitos básicos de como registrar o nosso bloco Gutenberg como um plugin e criar um markup básico com JavaScript. Nesse post vamos evoluir o nosso bloco todo código está disponível no Github. Primeiro passo vamos ver como os blocos trabalham com estilo externo. Carregando estilo externo…
-

Como criar um bloco Gutenberg
WordCamp Dublin 2017 website